nvALT, my preferred text editor, has been the constant tool in my writing and note making setup for more than a year now. There have, however, been a few changes to both the way I write blog posts and the way I create and sync notes with my Android phone. Therefore, I felt a brief update was in order.
Syntax
While learning HTML syntax has helped me to build and customise this blog, it is not particularly easy to use when writing blog posts. What I prefer, is to write in plain text. To avoid writing out lots of HTML, I would write posts in nvALT and then add links, formatting and images in the WordPress browser-based editor. This was not the worst workflow but it was not ideal.
Over the last three months I have been learning to write using Markdown. Markdown is both a software tool and a simple syntax, created by John Gruber, that allows you to maintain your focus on writing. It works by converting plain text, formatted with the Markdown syntax, in to valid HTML.
nvALT has Markdown support built in meaning that I can write a blog post using the syntax, quickly open up a HTML preview to check that everything looks as it should, then simply copy/paste the HTML source code directly into the WordPress browser-based editor. After adding a title and tags all I have to do is hit publish. A far more pleasing workflow.
If you are interested in learning Markdown quickly, this video by Eddie Smith is definitely worth watching:
Epistle
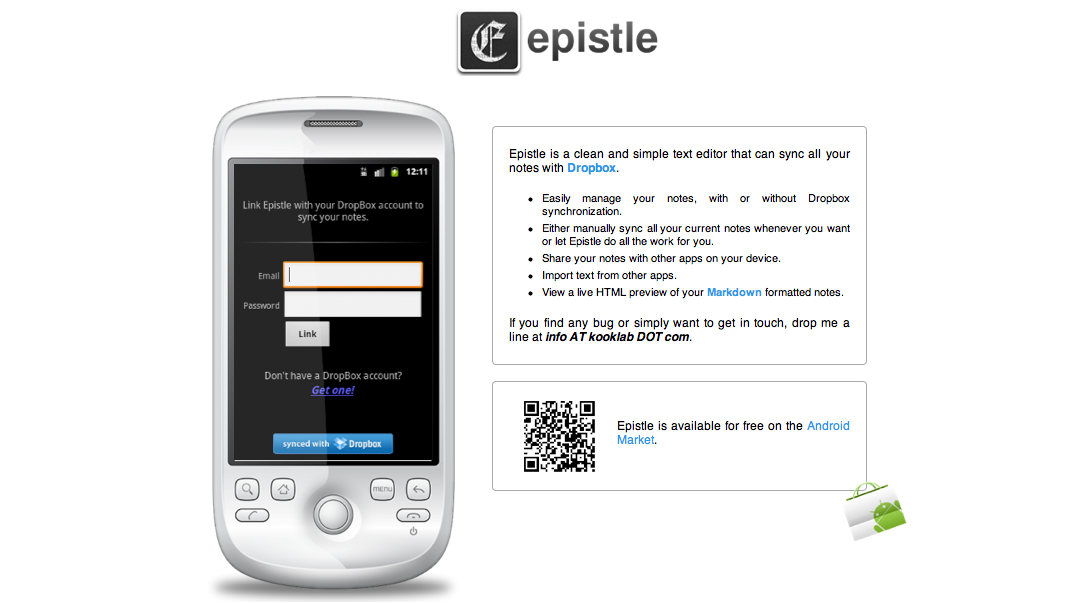
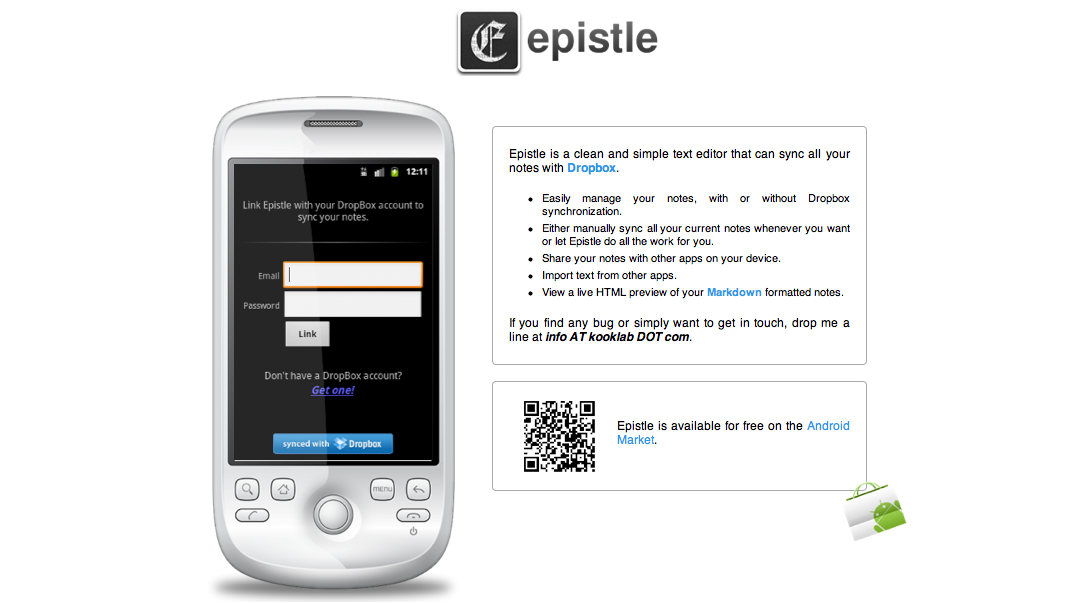
A couple of months into learning Markdown I decided that I should find a text editor for my Android phone that supported it. Being a very specific search I quickly came across Epistle by Matteo Villa.

Like nvALT, Epistle has built-in Markdown support. Which means I can write fully formatted blog posts on my phone, using the Markdown syntax. It has an elegant and minimal user interface. Note creation involves a single click and they can be organised alphabetically or by date. Also, you can select from serif, sans-serif and monospace fonts. After a couple of clicks, I had Epistle working in exactly the same way as nvALT. I was completely sold.
Getting in sync
However, there was a problem. Epsitle does not sync with Simplenote. Instead it syncs with Dropbox. Fortunately, I remembered reading a blog post demonstrating how to sync your notes in nvALT with Dropbox and Plain Text for iPad. Re-reading the post it was clear that I could do the same with nvALT, Dropbox and Epistle.
In short I switched to saving notes in nvALT as plain text files. Then I created a folder called “NV” and moved all my notes to this folder. Next, I synced the folder with Dropbox using MacDropAny. To complete the setup, in Epistle, I changed the Dropbox folder it was syncing with to the “NV” folder I had created. And that was it, my notes were synced across both devices.
Perfect and ‘Simple’
It’s almost a year since I first shared an insight into my note making and writing processes. In essence not much has changed. My setup and work flow remain perfect and ‘simple’; revamped but much the same.