After updating my blog and home page to be more responsive, I continued with a little fine-tuning. Here is a brief account of the additional changes I have made…
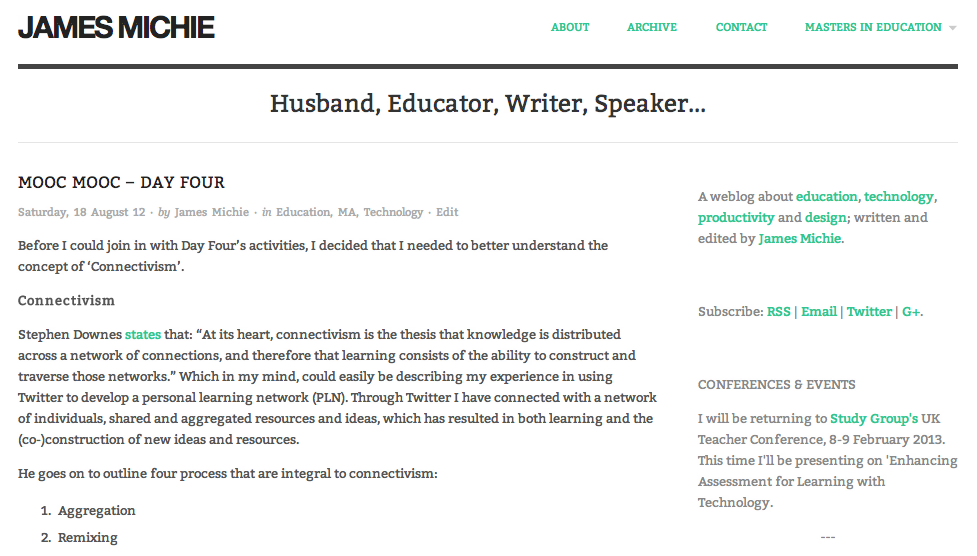
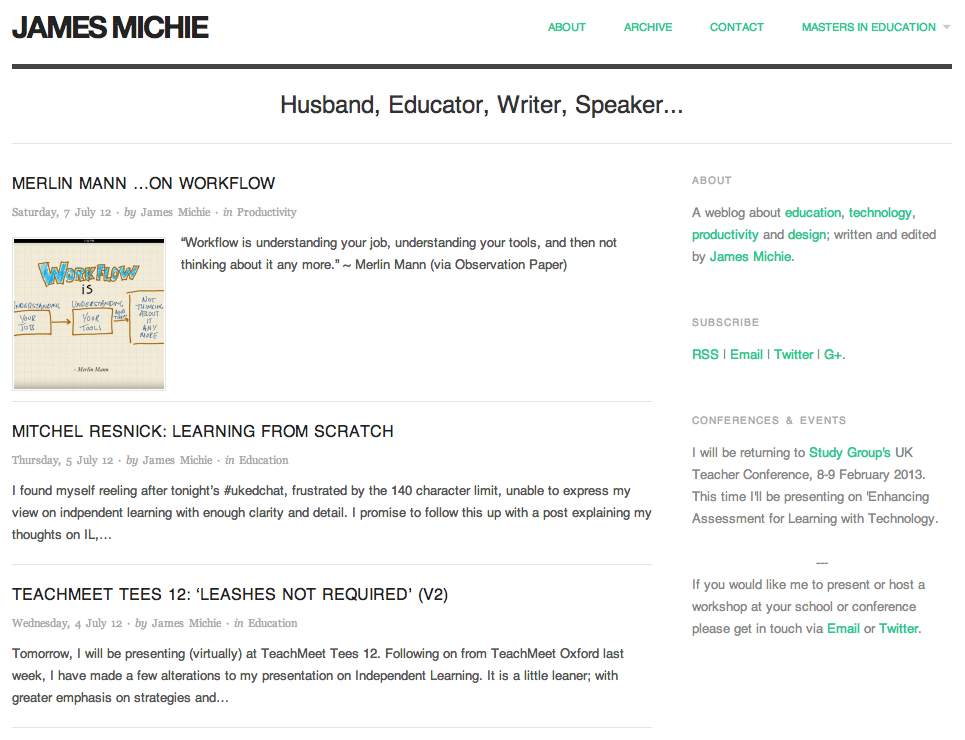
Blog
Typography
- I have added a Google font called ‘Bitter‘;
- I edited the sidebar CSS to make the font size and colour more consistent with the blog body.
Functionality
The majority of tweaks that I have made are focussed on improving the way the blog functions…
- I have switched back to featuring whole posts on the front page of the blog rather than excerpts;
- The about page has been updated to include an accurate list of my most popular posts;
- To make it easier for visitors to find specific content, I have added category links at the top of the archive page;
- All internal links now open in the same window; only external links open in a new window;
- As well as videos and images, embedded Google Docs now resize automatically. I achieved this by editing the FitVids.js script within my blog’s theme. While it doesn’t specify this on the FitVids.js github page, it will work with both ‘docs.google.com’ and ‘drive.google.com’ documents embedded using the iframe tag.
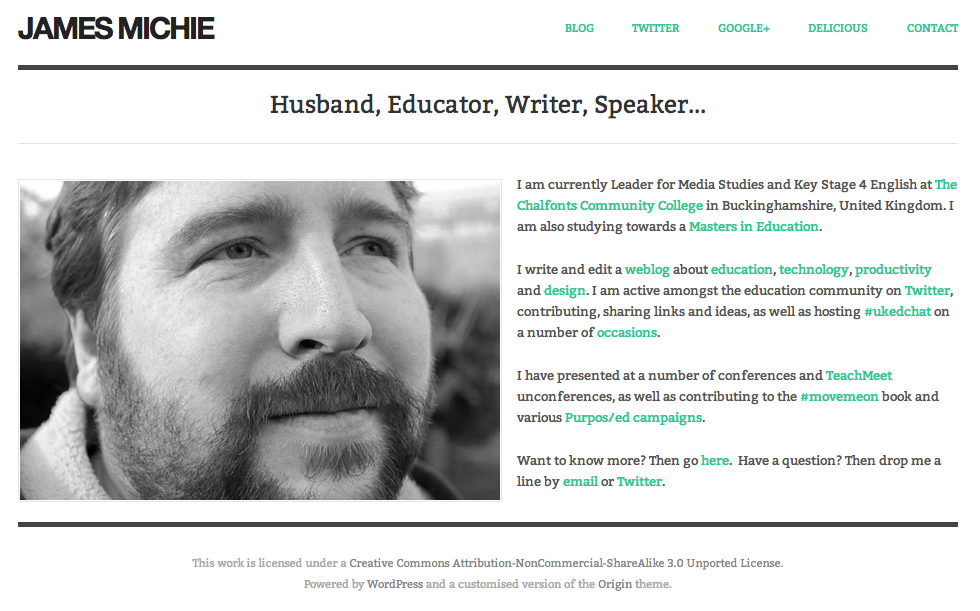
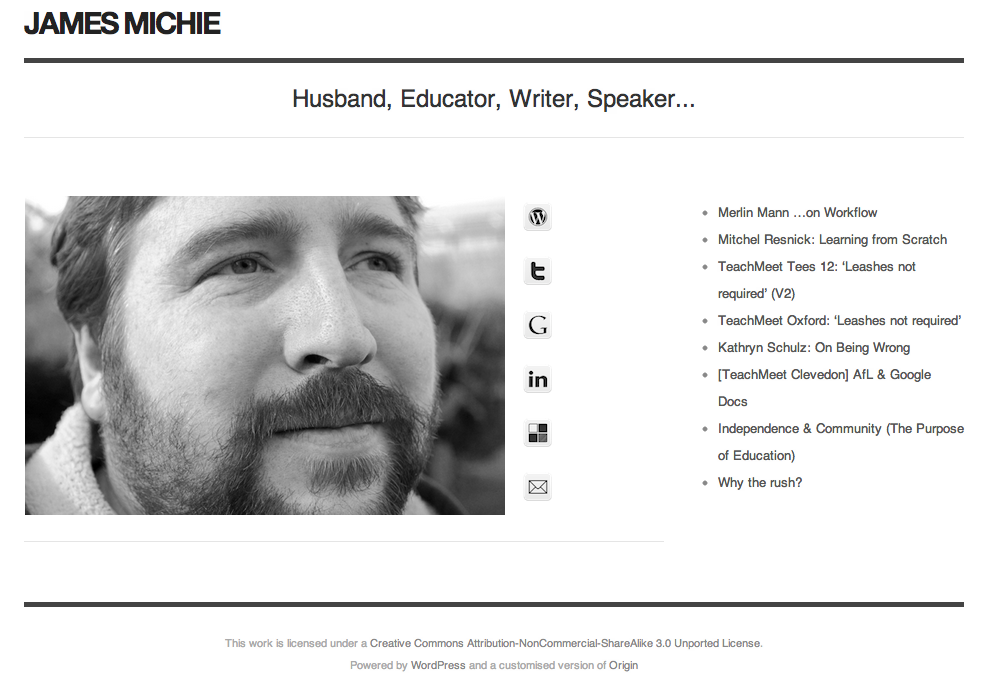
Home Page
My home page now features a mini-profile with links to specific content, rather than a series of buttons. I think that it is more personal and does a better job of providing an overview of who I am, what I do, and where I can be found online.
I have also employed the built in menu to display direct links to key aspects of my online footprint, including my Twitter and Google+ profiles.
These changes have also improved the way the home page displays across all devices.