I’ve been tweaking and redesigning aspects of my blog ever since I started it, attempting to balance clean/minimal design while trying to provide visitors with an enjoyable reading experience and straightforward navigation. I feel that I’ve finally achieved this and in doing so learned a lot about CSS. Completing work on my blog resulted in me redesigning my homepage from scratch, creating a greater sense of uniformity between the two. As I’d done before, I called upon the excellent site: w3schools.com for help in figuring out padding, margins, borders and floats, amongst other attributes.
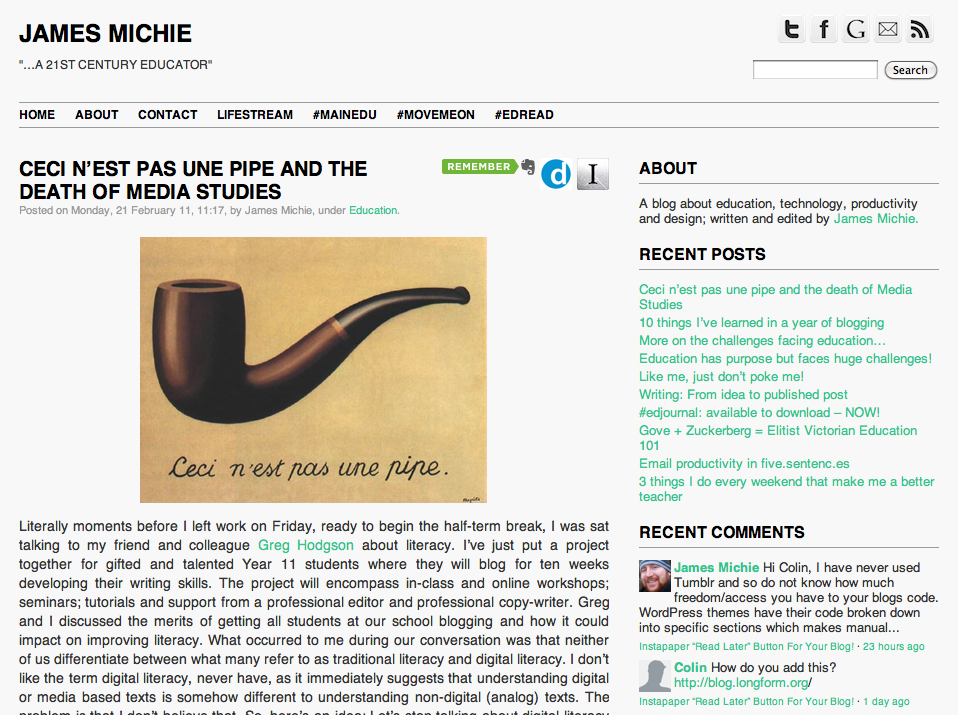
jamesmichie.com/blog
My blog is built upon the ‘Plainscape‘ theme. It is a very simple, two-column theme with very few unique features which makes it highly adaptable. I have made some minor edits to the layout and have completely overhauled the header and footers to suit my needs. This included moving my sidebar buttons and search box into the header. From my research this seems to be a more common place for them to be. While I was making these adjustments I also added a new photo to my about page, tidied up my categories and moved the Evernote, Delivr and Instapaper buttons to the top right of my posts, a position that I feel is more intuitive for their purpose. Also, I have made significant changes to the css of the blog creating a strict colour scheme. I’ve added borders around menus and the different sections of the sidebar to improve navigation. Overall, I am more satisfied than I have been for a while, feeling that the blog has a far more consistent/professional look.
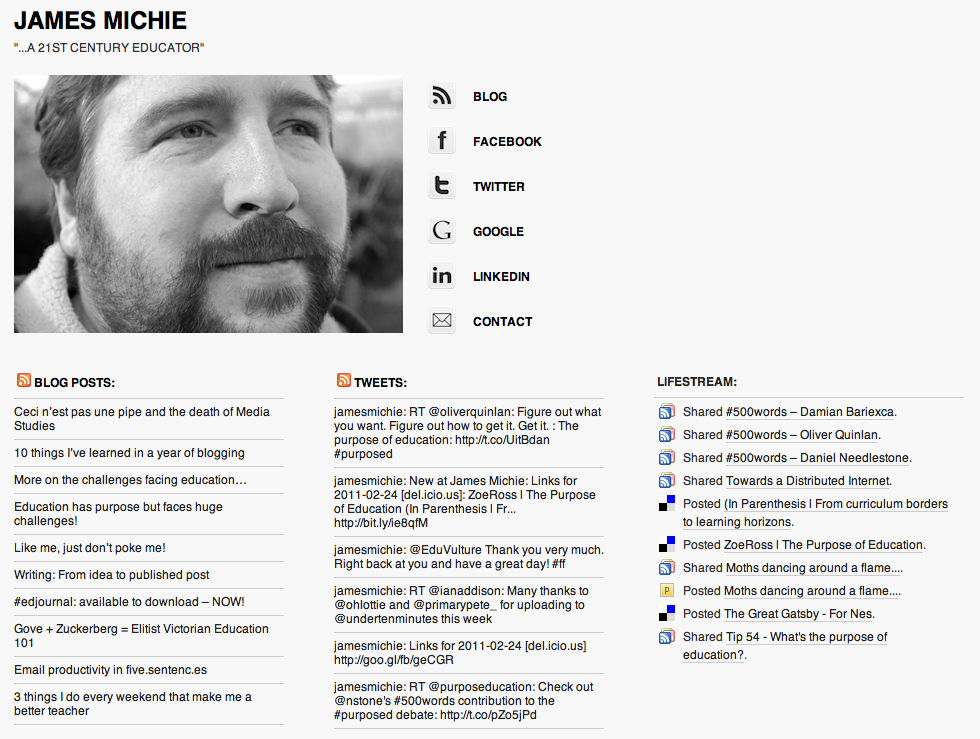
jamesmichie.com
To bring my homepage up the same standard as my blog, I began by deleting Concret5 and installed WordPress instead. I then looked for a one column theme and settled on F8 Lite. Being fairly confident in editing html and css it didn’t take me long to match the css of my new homepage theme to that of my blogs. I then went about stripping many of the features from the header and footer sections. I made use of the themes widget placement being at the bottom to add my blog feed, tweets and lifestream. In the settings I changed the front page from ‘latest posts’ to a ‘static page’ and went about creating one, adding the same photo I had selected to use on my about page. I matched the buttons from my blog to direct people to the parts of my web footprint that I feel they would be most interested in visiting. And with that I was done. I now feel that my homepage does a much better job of representing me and gives a much clearer picture of the key parts of my web footprint.
Understanding and taking control of css was the biggest win during this process. It made a huge difference as it allowed me to make design changes with greater ease and far more consistency. I have included, below, the css attributes which are consistent accross both my blog and homepage. If you would like to know about specific aspects or features, feel free to ask me in the comments.
CSS attributes:
background:
- color: #f8f8f8
header, hmenu, sidebar header text:
- font-family: ‘helvetica’, arial, sans-serif
- font-weight: bold
- text-transform:uppercase
- color: #000000
- a: #000000
- hover: #34c48f
body, sidebar, footer text:
- font-family: ‘helvetica’, arial, sans-serif
- color: #333333
- a: 34c48f
- hover: #9a9a9a
meta text:
- font-family: ‘helvetica’, arial, sans-serif
- color: #9a9a9a
borders:
- weight: 1px
- style: solid
- color: #9a9a9a