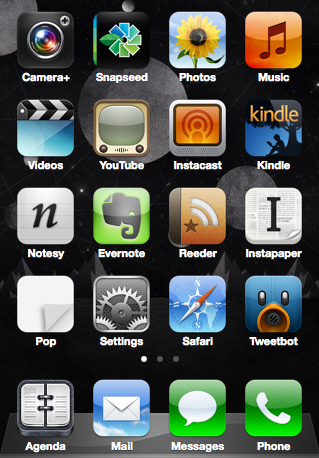
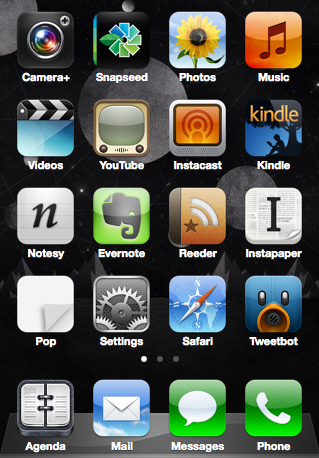
Since my previous post I have added a few more apps and settled on an arrangement for my home screen.
Alongside Tweetbot, Instapaper, Reeder, Kindle and Notesy which I added almost immediately, I have now added the following apps:
Evernote – I have been using Evernote to manage and organise my M.Ed studies. It is an invaluable tool. I use the desktop app almost every day and have been making regular use of the Android version. On first look, as I have found with other cross platform apps, both the iPhone’s UI and UX are vastly superior. What’s more the quality of the display on the 4S is crystal clear.
Instacast – Like Tweetbot, this is an app I have wanted to use for some time. It has been well reviewed, with the consensus being that there is no better app for the job. As an avid listener to podcasts, I am very pleased with my experience so far. What this app offers over the built in music app is the ability to stream shows, download on the fly and access show notes within the app itself. This makes for a far richer listening experience.
Agenda – The built in iPhone calendar has a very poor UI. Agenda, is clean and minimal, utilising sound principals of typographic design.
Pop – I’m a huge believer in ubiquitous capture and even with Notesy installed, sometimes all you need is a piece of paper. That is exactly what Pop offers: a piece of paper on to which you can write stuff down and return to later. The only other options are: select, select all, copy all and paste. This adds what I would call ‘useful friction’ in that when I decide to act on the information I have captured in Pop I will have to make an effort to move each piece around. This means I will be forced to decide if what I noted down is really valuable or not.
Taking photographs with a mobile phone is an activity I have never really been interested in. I think this is due to the poor quality of cameras I have encountered in previous phones. With the iPhone 4S’ 8MP camera, I am planning to take this as an opportunity to capture images on a more regular basis. I looked to my PLN on Twitter to help me get started and they didn’t disappoint. I chose to begin with the following two apps:
Camera+ – I decided to get this app as it offered some interesting improvements on the built in camera app: Improved zoom capabilities and a stabiliser (perfect for a novice photographer)
Snapseed – Nearly everyone who replied to my initial tweet recommended this app, and I have already had loads of fun playing with it. It offers a wide range of features, from basic editing features such as cropping and rotating to more stylistic effects such as manipulating depth of field.

In terms of arranging the apps, my choices are based on frequency and tactility. Apps towards the bottom of the home screen are the ones that I use most often. As such I want them positioned where I can access them quickly when holding the phone in one hand. Beyond that the apps are loosely grouped: Photography, Sound & Video, Reading, Notes/Writing, Interruptions.