“Vale a pena ficar de olho nesse blog!” or to those of us who speak English: “It’s worth taking a look at this blog!” Thank you to Jan Webb for including me in her list of 10 blogs that are worth taking a look at.
If you are included below and wish to take part in the project; simply copy the image from above and the title of this post. Make a new post on your own blog; including them, and your list of the 10 blogs you think others should take a look at.
Okay. On with my list:
Doug Belshaw is an inspiration to many of us who marvel at his insane levels of productivity! His blog is always insightful, always useful and being someone who loves clean aesthetic design, his blog is beautiful to look at/read. Doug and his blog were one of the final catalysts that led to me writing my own blog and I have tried to borrow some of those design aesthetics in putting together my blog.
Richard Byrne seems to be a man on a mission to catalogue and provide his PLN with an entire library of educational tools, apps, software and websites; keeping them innovating in the classroom until the end of time. He is the most prolific blogger in my Google Reader. Simply awesome!
Tom Barrett quickly became one of my heroes when I joined Twitter. He will retweet you, recommend you and help you get your PLN off the ground. His posts centre around educational technology posting about great apps and tools. However, as a leader in the edtech community, the true worth in Tom’s blog comes from his ideas and thoughts about edtech itself and the pedagogy involved. To see what I mean check out this post called “Whispering Change”.
James Clay‘s blog is another great edtech read, particularly his series of posts titled “100 ways to use a VLE”. As an avid user of my schools VLE (Moodle) I find these posts exceptionally useful whether they introduce a new idea, reinforce something I have already been doing or remind of something I had forgotten about. This brings me nicely to the next two blogs which are also Moodle related.
Ian Usher is Buckinghamshire’s eLearning co-ordinator and helped set up our VLE. He is a “Moodle” afficinadao and his blog tends to centre around this – exploring the use of Moodle across a series of schools which he has worked. He also blogs on other edtech related ideas, pedagogy and tools. And as an added bonus, if you subscribe to his blog feed you will also get regular updates from his delicious links.
Kristian Still is someone I have gotten to know recently; he, being directly involved in this years Moodle Moot. (You can read his guest posts featured on Moodle Monthly about the #mootuk10 here: Day 1 and here: Day 2) Kristain posts regularly on a wide variety of education related areas including edtech, leadership and 21st Century Learning – a topic that is if great personal interest to me as it has been at the forefront of my thinking and classroom practice for the last few years. His writing style serves him well, creating clear and informative posts with a personal conversational tone.
David Mitchell‘s blog is really interesting as he is simply not afraid to try out new and innovative ideas inside and outside of the classroom. Search back through the posts to see how he is getting on with using mobile technology in the classroom, Cover It Live, Voicethread for peer assessment, Twitter and class blogging amongst other things. Reading about his methodology and his sheer willingness to give it a go serves as a constant reminder that you must not stay stagnant as an educator. You must keep looking for ways to improve the learning for your students.
Dai Barnes writes on edtech, pedagogy and innovation. His posts are always stimulating and, like several of the other educators I have included in this list, he is leading the way in thinking about 21st Century Education. His blog is well structured to allow you to find information on key areas of interest including Moodle, eLearning and mobile technology.
Chickensaltash is a great educator who waxes lyrical on day to day learning, edtech and the 21st Century Classroom. His posts regularly end up in my Instapaper account to read later as the guy can write and write and write! Therefore, I often need to save them till I have more time to read them and digest the ideas within.
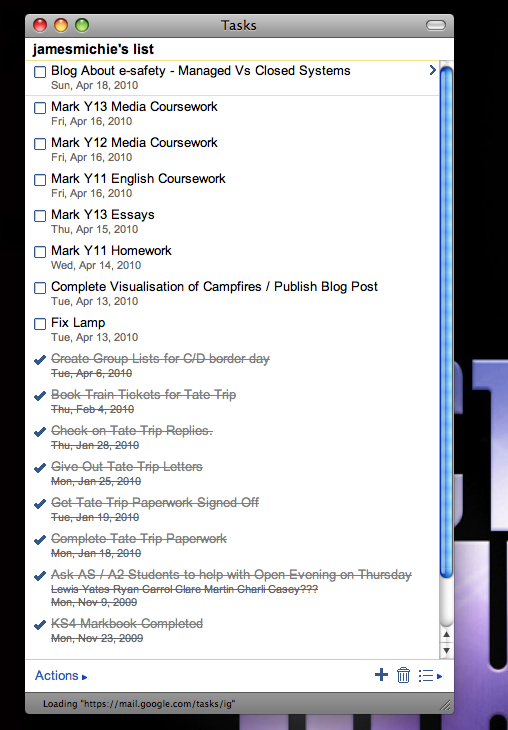
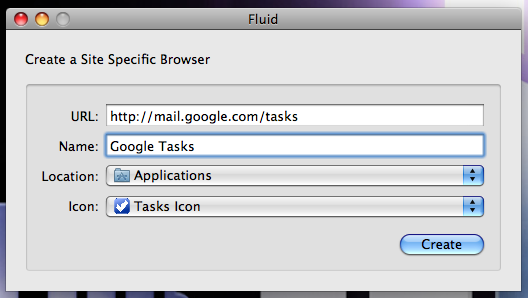
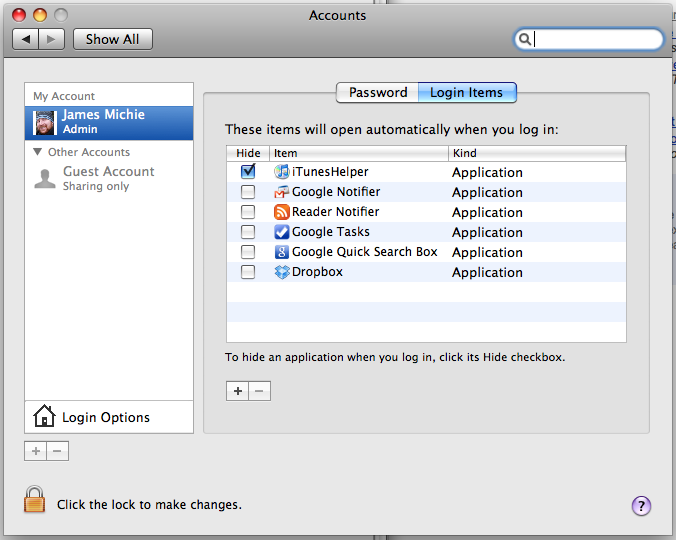
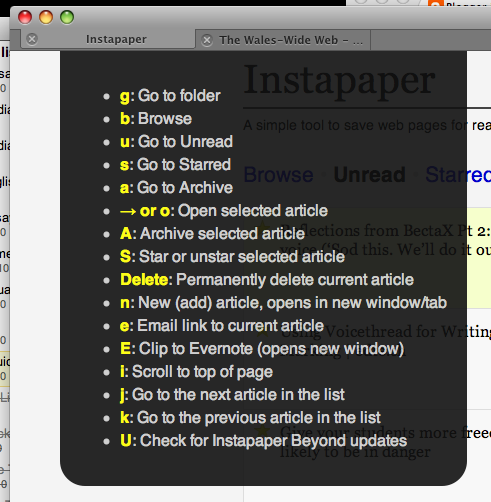
I have included the Instapaper Blog in this list as Instapaper is my favourite web app of all time. It is integral to both my web work flow and personal productivity. It was the second web app that I used Fluid to turn into a desktop based app and the excellent, regularly updated iPhone app has become my most used app on my iPod touch. You can read my post about creating desktop apps with Fluid (including Instapaper) here. Their recent posts have included many updates on the development of their iPad app which looks stunning…check out the pics in this post. If you love design simplicity like I do you will love the way this app looks!
And that’s it; 10 blogs I think you should take a look at. Please leave comments if you wish and as always you can contact me on Twitter @jamesmichie.