I have spent the last five weeks with my Year 11 top set English class immersed in revision. They planned their revision timetable themselves deciding what they thought their weaknesses were and which parts of the syllabus they were not as confident about. Since then we have steadily worked on each area and this past week’s focus was Cluster 1 from the Poetry from Different Cultures section of the AQA Anthology.
In an attempt to challenge the class and mix things up a bit I decided to get them to do an activity where by they compared two poems over four paragraphs – explaining the ways in which they are connected. However the catch would be that they could only use 160 characters per paragraph; the same length as a text message! When asked: “…if that included spaces?” The answer of course was: “Yes.” The students then set to work with the usual aplomb that I have become accustomed to.
I felt that using the restrictive rules of text message lengths would focus, challenge and improve my students’ ability to revise effectively. They had to think very carefully about what they wanted to say which was then reinforcing their learning. Also, it meant that they were “reducing” – a concept that I spend a lot of time drilling into my students during this time of the year. It is my beleif that effective revision works best if you can reduce the amount you need to read over time – turning a whole folder of notes into A3 posters; then into A4 sheets; then words and phrases on flash cards. Eventually, just individual words and symbols become enough for a student to remember quotes and complex ideas.
The activity also challenged them to communicate concisely – something top set English students don’t seem to be able to do very well. It was great fun and the students really enjoyed but they found it very difficult. Some even suggesting that I had taught them too well and that they did not know enough text language as they hardly ever use it. This I found hard to beieve but more and more came forward saying that they write their messages as fully as possible – some even said that when friends used text language or spelt things wrong they get really aggravated. So, perhaps there is hope? Civilisation will not come to an end yet!
I, on the other hand, had made a classic school boy error! I had presumed too much…thinking that my students being 15/16 years old would all be expert texters. I see them everyday with their mobile phones literally glued to their hands and ears. I assumed they held within their brilliant young minds an encyclopaedic knowledge of text language and therefore this activity would be a breeze for them. What occurred in the classroom was quite the contrary. They were flummoxed, some so used to being able to do the work that they looked completely dismayed. Conclusion: Not all teenagers like to text!
We did not give up though! Eventually the students and I started to see results, that was, after I demonstrated my own skill at using text language or should I say “txt lang”. What I was really showing them was “tweet language” as I don’t really use my mobile phone but I tweet – a lot! Having become quite effective at truncating my sentences to fit the 140 character limit it became apparent that I was the expert and demonstrated a variety of ways to reduce the length of words.
The students began to get the hang of it and some of the results were very effective and students started texting each other their messages about their poems. This is what I had hoped for! They were sharing ideas and knowledge with each other that was concise, useful and they could take it away with them. Perhaps when they are looking through their texts they will look at them and revise when they were least expecting to? Several of the students did not manage to complete all 4 text messages so they asked to finish them for homework to which I said of course they could and wrote the following on the board:
“Fin ur txt msgs 4 hmwk; due 14.05.”
As well as revising poetry and having fun doing it my class also learned an important lesson about context. As they tried to abbreviate, reduce and find the best ways of communicating their ideas in the text message format they realised that should their texts be read out of the context of the room in which they were sitting they would probably not make much sense at all. For example within the context of our classroom the students would probably figure out that:
“L+NC r sim. bcuz both exp. imp. of whit cult on blk cult”
…was a shortened version of:
“Limbo and Nothings Changed are similar because they both explore the impact of white culture on black culture”
It would be very unlikely that someone reading the text outside of our classroom would understand it. This was not the intended learning outcome of the lesson but a useful by product none the less!
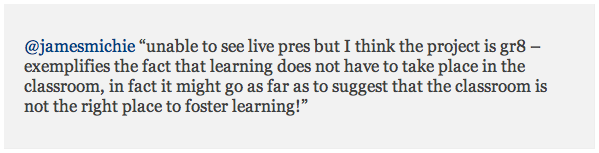
If I had been in a computer room I think I would have done this with Twitter as I would have had a record of all of the messages which could have then been reused. Although, adding a hash tag would have made the activity even more challenging! This activity was a great success, my class told their friends about it and I was soon asked by some of my colleagues about it.
Mobile phones and Twitter have a place in my classroom (along with many websites, apps and other technological devices). Their place is to enhance the learning of my students. Embracing a 21st century education through the use of technology is not always easy but I would encourage you to go for it. The results may not always be spectacular but they will be useful and like anything new, need to be tested, refined and improved upon. I will certainly do this activity again but I have already thought of several ways to make it better… As usual, should you have any questions please mail me or tweet me!
Image courtesy of mastrobiggo on Flickr.