The mobile web is in the ascendency, with many UI and UX designers, iterating for mobile before desktop. With this in mind I have been wrestling with CSS and HTML5 to make my blog more responsive to different screen sizes. However, I kept encountering a range of problems, trying to turn a basic WP theme into something far more up-to-date.
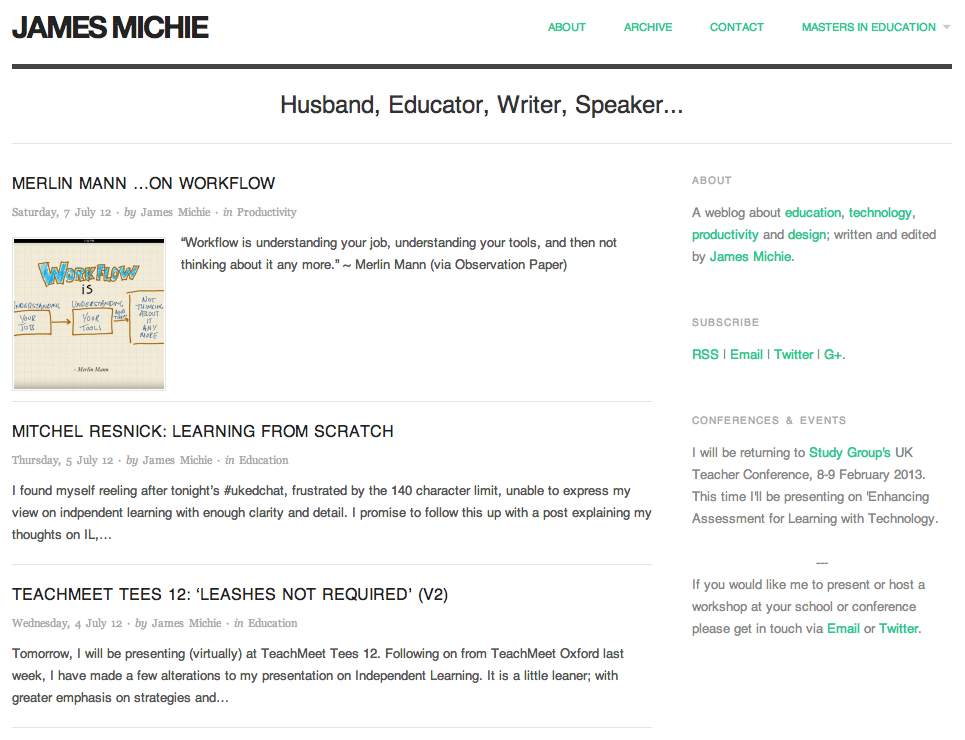
Instead I have installed the Origin theme, which is already set up to be responsive. Tinkering around with both the CSS and HTML, I have managed to construct a design that I am happy with. I coded a menu at the top and took the opportunity to install a new contact page. I also removed some features that I felt were peripheral, adding to the minimalistic style I favour.
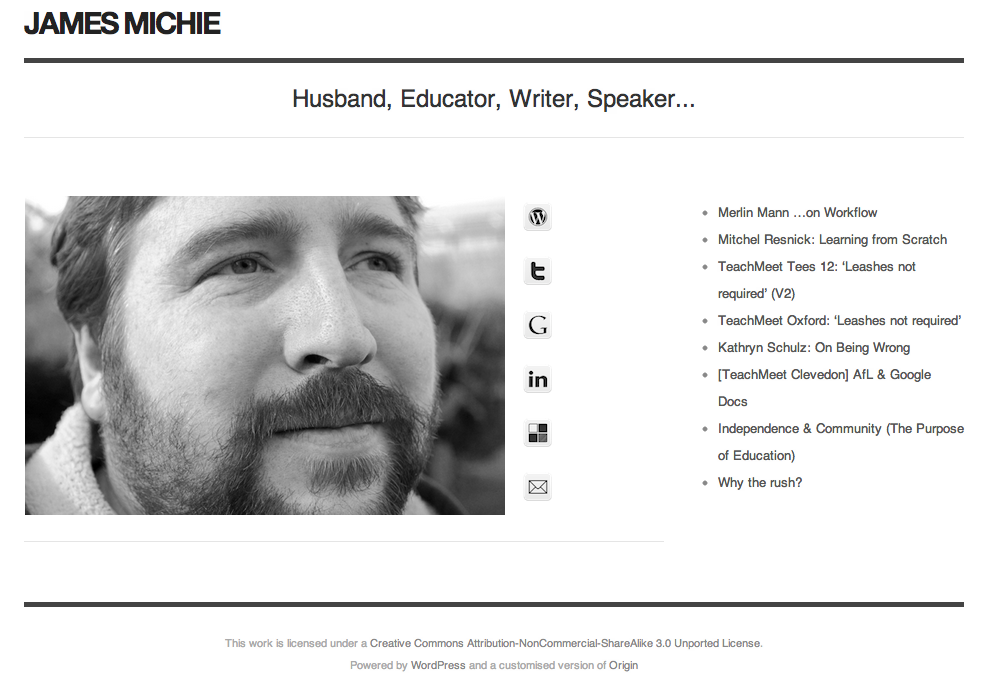
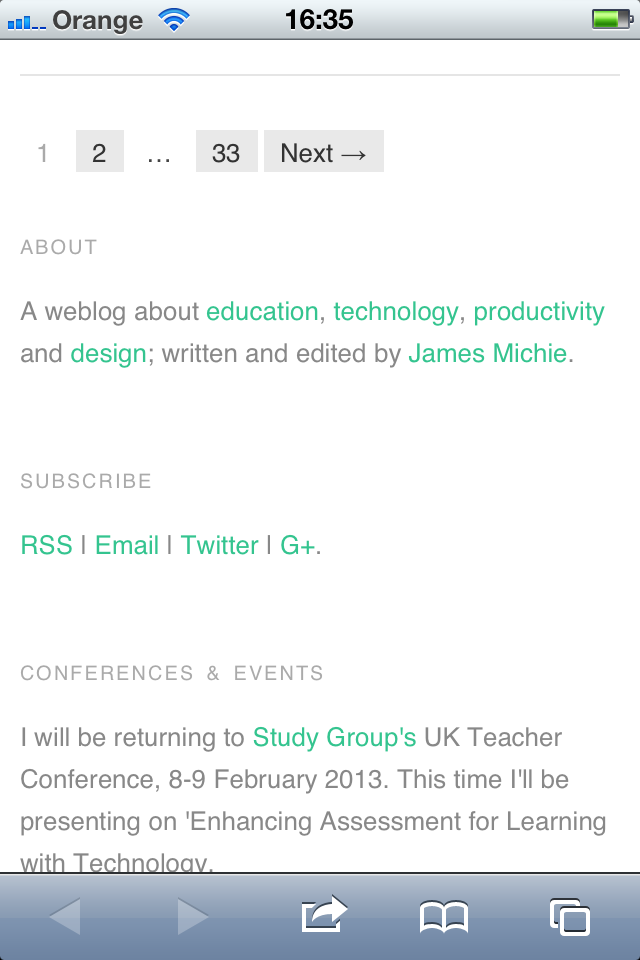
Sporting the same theme as my blog, my home page is also more minimal, creating a more consistent experience for people who stumble across via search or through links on Twitter and Google+.
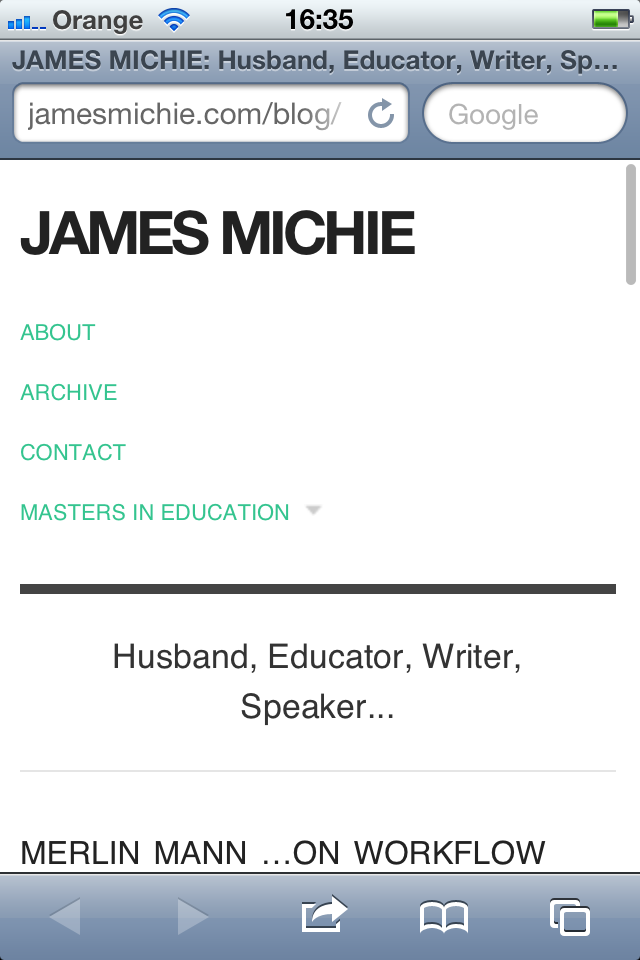
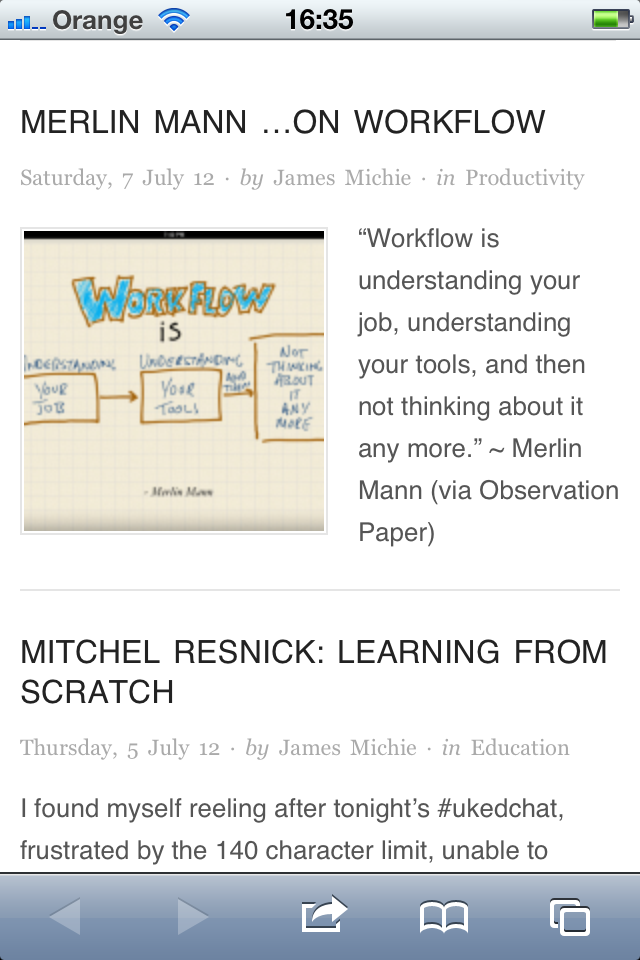
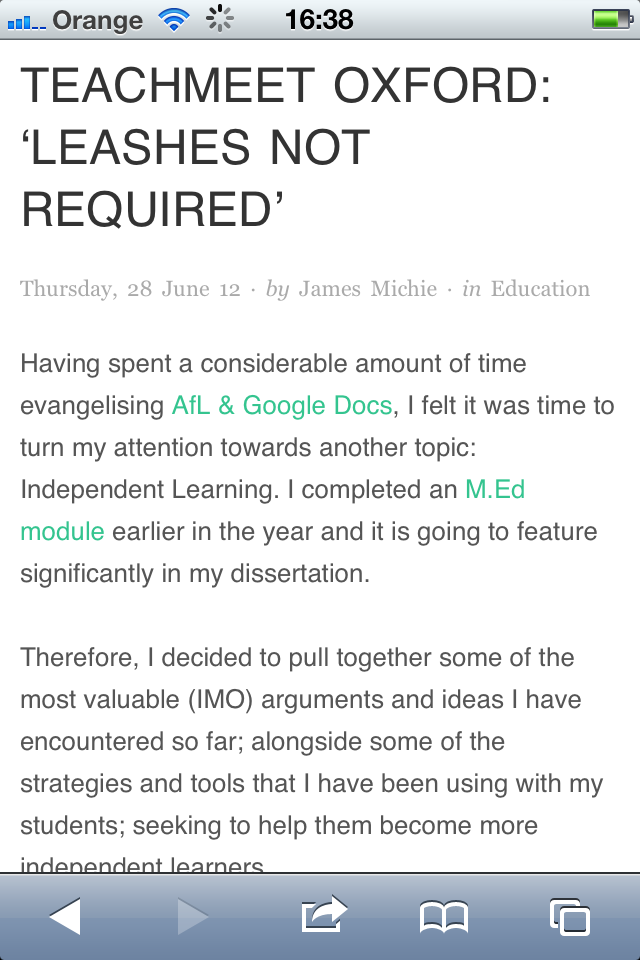
I am most pleased with the way my blog now renders on mobile devices. The menu drops below the header, while the text resizes naturally to fit. The sidebar becomes pinned to the bottom of the page below the posts, and the posts themselves maintain all of their formatting. Images and videos also adapt to suit whichever screen they are being viewed on. Moreover, the blog is HTML5 compliant ensuring that all content is viewable regardless of OS or browser.
Please let me know what you think, particularly if you are viewing this on your mobile device. I’m interested to learn from others’ experiences; aiming to make my blog as accessible and user friendly as possible.