Over the last four years, I have worked hard to make my blog as light, secure and privacy conscious as possible. ‘Https’ is forced across my entire domain; it is hosted on a European server; uses no analytics (Google and/or Jetpack); and the least amount of plugins possible.
When visiting my blog you should find that it is fast and, most importantly, not tracking you.
This is true most of the time but there are some exceptions where content has been embedded from external sites. The list of offenders is small (YouTube, Twitter, Instagram) but I am not happy that their presence allows them to intrude on my readers’ privacy none the less. It also meant, arguably, that I was not fully GDPR compliant.
Doing some research into this issue, I came across a post by Dries Buytaert discussing the ‘cookies’ that are installed from embedded YouTube videos. He discovered that YouTube provides a privacy-enhanced way to embed videos on your blog without leaving a cookie. Instead of using youtube.com you can use youtube-nocookie.com instead.
I finally got round to putting this into practice and spent a couple of hours this morning editing all of the YouTube videos embedded on my blog to use the following code:
<iframe src="https://www.youtube-nocookie.com/embed/video-id" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
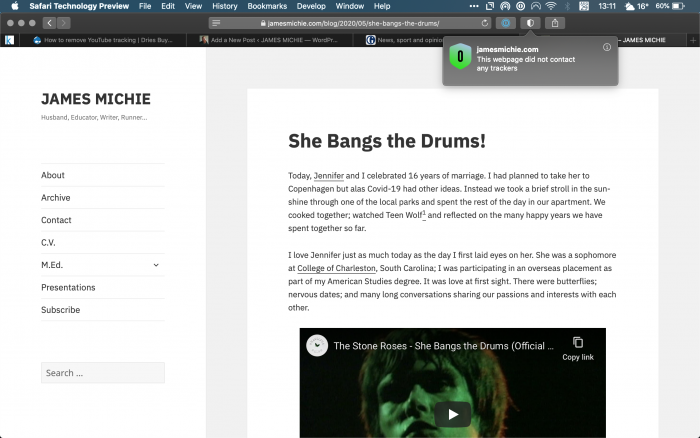
Testing a post in Safari, it is clear that it has worked correctly. The YouTube video is embedded and plays as expected but no trackers were contacted.
While doing this, I also found a number of broken links and some embedded audio files that were no longer working. I fixed those along the way, making for a very productive morning. Winning! 😃
The next step is to see if I can achieve the same with the handful of tweets and Instagram posts that I have embedded on my blog.