I was able to scratch two itches this past week: Start to learn how full-site editing works in WordPress and update my homepage in the process.

Anders Norén released a new block theme called ‘Oaknut‘ earlier this month. It boasts a clean single page design, created specifically for landing pages. And with less than 150 lines of CSS, no javascript and locally hosted fonts, it is exceptionally privacy friendly and lightning quick.
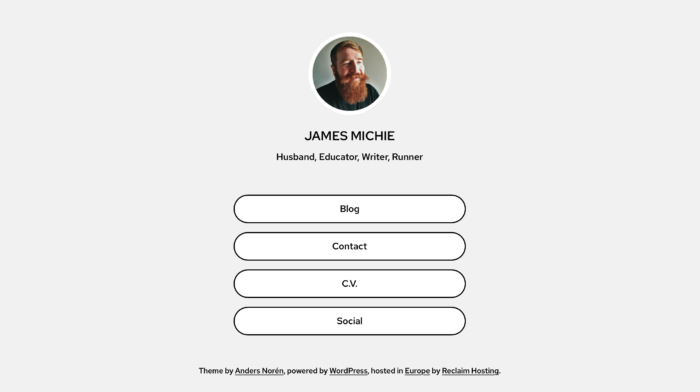
I selected a monochrome style variation and got to grips with tweaking parts of the template, including individual blocks and group containers . I stuck with the suggested layout for the most part with a logo, title, tagline and four standard buttons directing visitors to four locations, three of which are on my main blog. All of this was relatively simple in the Gutenberg editor. Finally, I edited the footer and header. This was far easier now with no child theme required. All told, it took less than 30 minutes to go from installation to hitting publish.
I am really pleased with how it looks and even more pleased that it was designed in Sweden 🇸🇪 and is hosted in Germany 🇩🇪 – making my homepage a truly European 🇪🇺 affair.